With Developer Tools open, `-webkit-app-region:drag` does not work · Issue #3647 · electron/electron · GitHub

How to Enable/Disable 'Open the DevTools when the F12 key is pressed' in Edge Browser on Windows? - YouTube

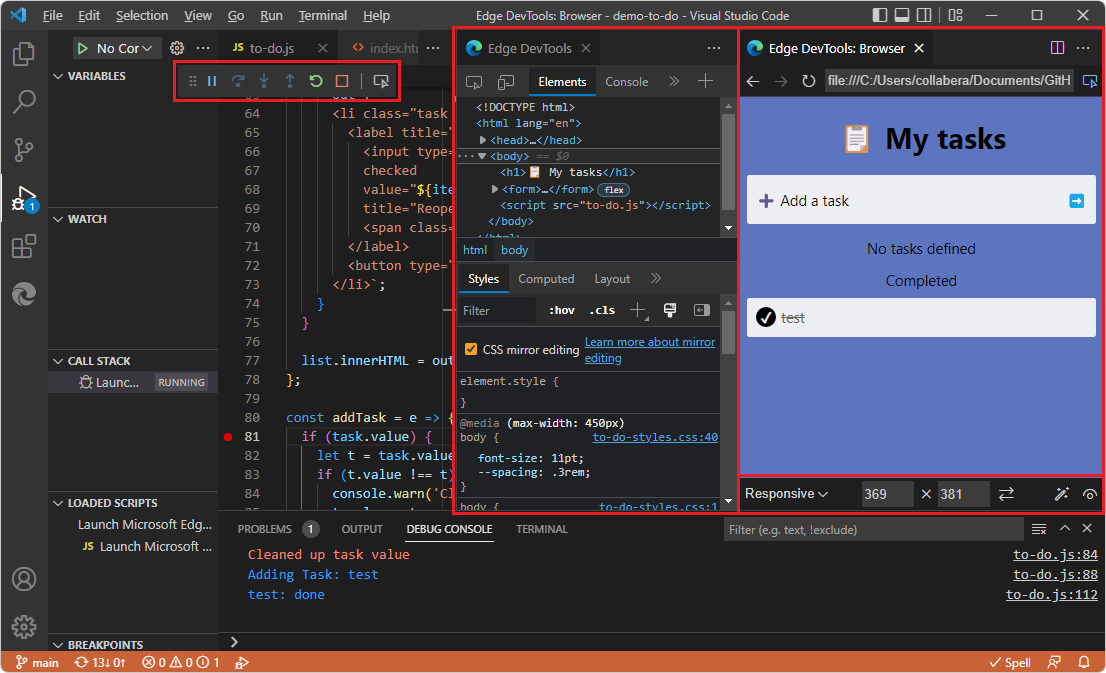
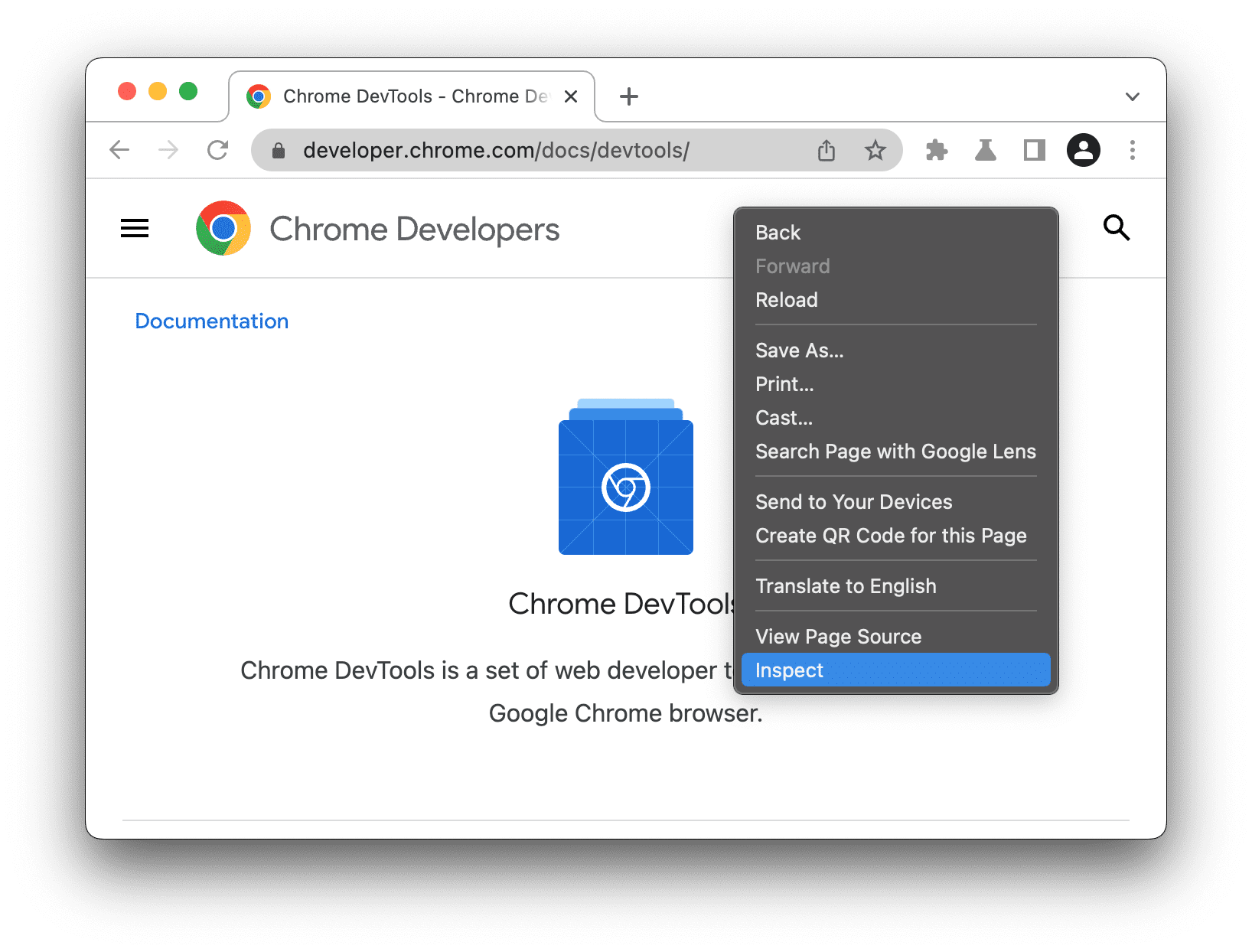
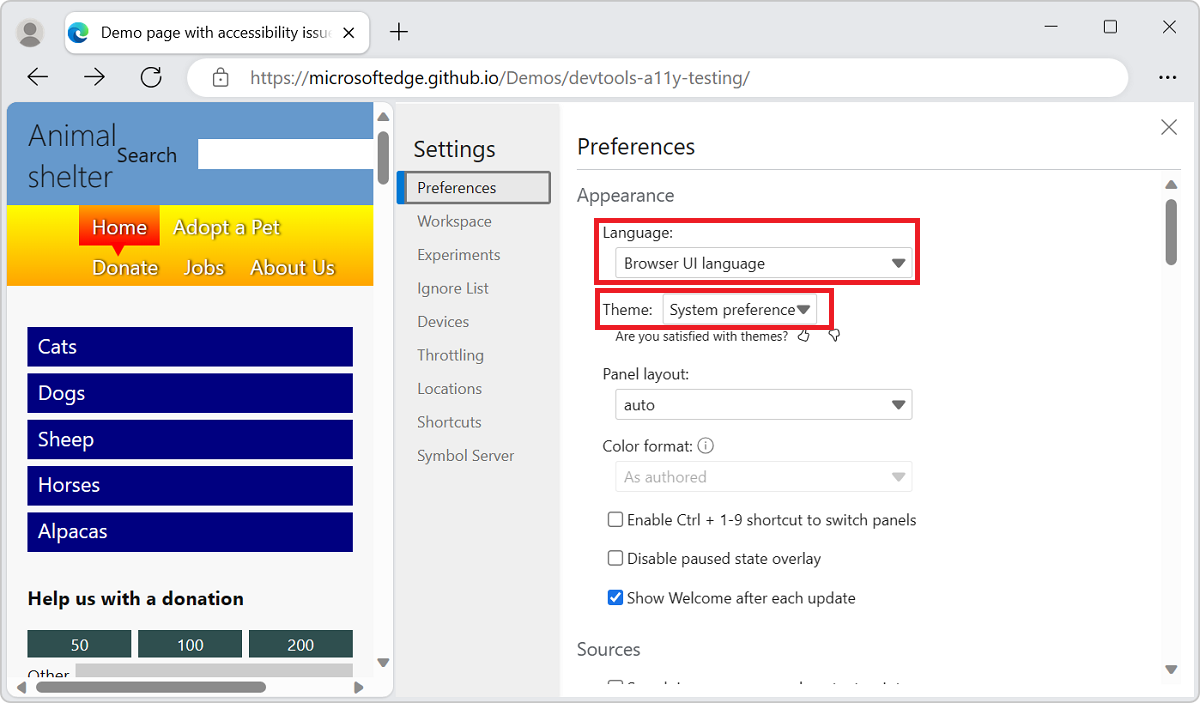
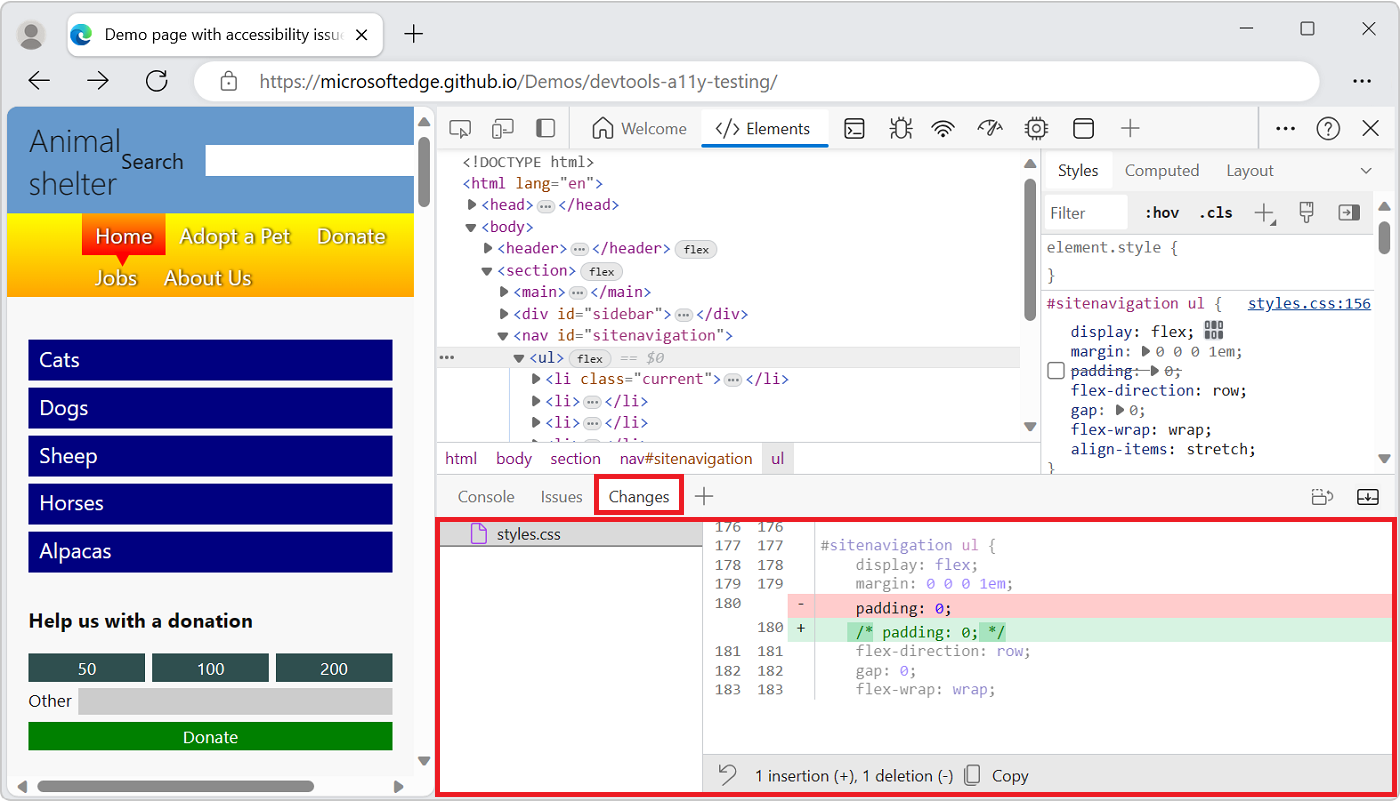
Opening DevTools and the DevTools browser - Microsoft Edge Developer documentation | Microsoft Learn





:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg)








![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)